Debugging client-server applications can often be a complex task, especially when it comes to handling simultaneous client connections and server responses. While many popular IDEs offer robust debugging tools, not all of them are equipped to handle client-server debugging out of the box. For instance, PyCharm Community, a widely-used IDE among Python developers, lacks built-in support for client-server debugging (even though Pycharm Professional Edition supports the same). This is where Visual Studio Code (VSCode) shines. With its extensive library of extensions and powerful built-in debugging tools, VSCode provides a seamless experience for debugging client-server applications. In this blog post, we will explore how to leverage VSCode's capabilities to effectively debug client-server interactions.
Below are the steps to set up and use the debugging tools in VSCode for a client-server application. These steps will guide you through the process of configuring your environment, setting breakpoints and inspecting variables all within the VSCode interface.
Step 1: Install the "Remote - SSH" Extension in VSCode
This extension allows you to open any folder on a remote machine using SSH and take advantage of VSCode's full feature set.

Step 2: Generate and Copy the Public SSH Key from Your Local Machine
This key will be used to establish a secure connection between your local machine and the remote server.
First, you need to generate a new SSH key pair on your local machine using the guide GitHub guide.
Once the SSH key pair is generated, you can display your public key by running the following command:
cat .ssh/id_ed25519.pub
This will print your public key to the terminal. You can then copy this key and use it in the next step.
Step 3: Add the Public SSH Key to the Authorized Keys on the Remote Server
This step is crucial for allowing your local machine to connect to the remote server via SSH without needing to enter a password each time.
First, SSH into the remote server as the user that you wish to debug. Once logged in, navigate to the user's home directory. Here, you need to create a directory named .ssh if it doesn't already exist. You can do this by running the command mkdir ~/.ssh.
Next, within the .ssh directory, you need to create a file named authorized_keys. This file will hold the public SSH keys of all the machines that are allowed to connect to this user account on the server without a password. You can create this file by running the command touch ~/.ssh/authorized_keys.
Now, open the authorized_keys file using a text editor like nano or vi and paste your public key into this file. Save and close the file.
Finally, it's important to set the correct permissions for the .ssh directory and the authorized_keys file to ensure that only the user has read and write permissions. You can do this by running the commands chmod 700 ~/.ssh and chmod 600 ~/.ssh/authorized_keys.
Warning: While this setup allows for easy and secure connections, it's crucial to restrict the IPs that can SSH into the server. This is to prevent unauthorized access. You can do this by configuring the server's firewall or the SSH daemon configuration. Always ensure that your server is secure and accessible only to trusted machines.
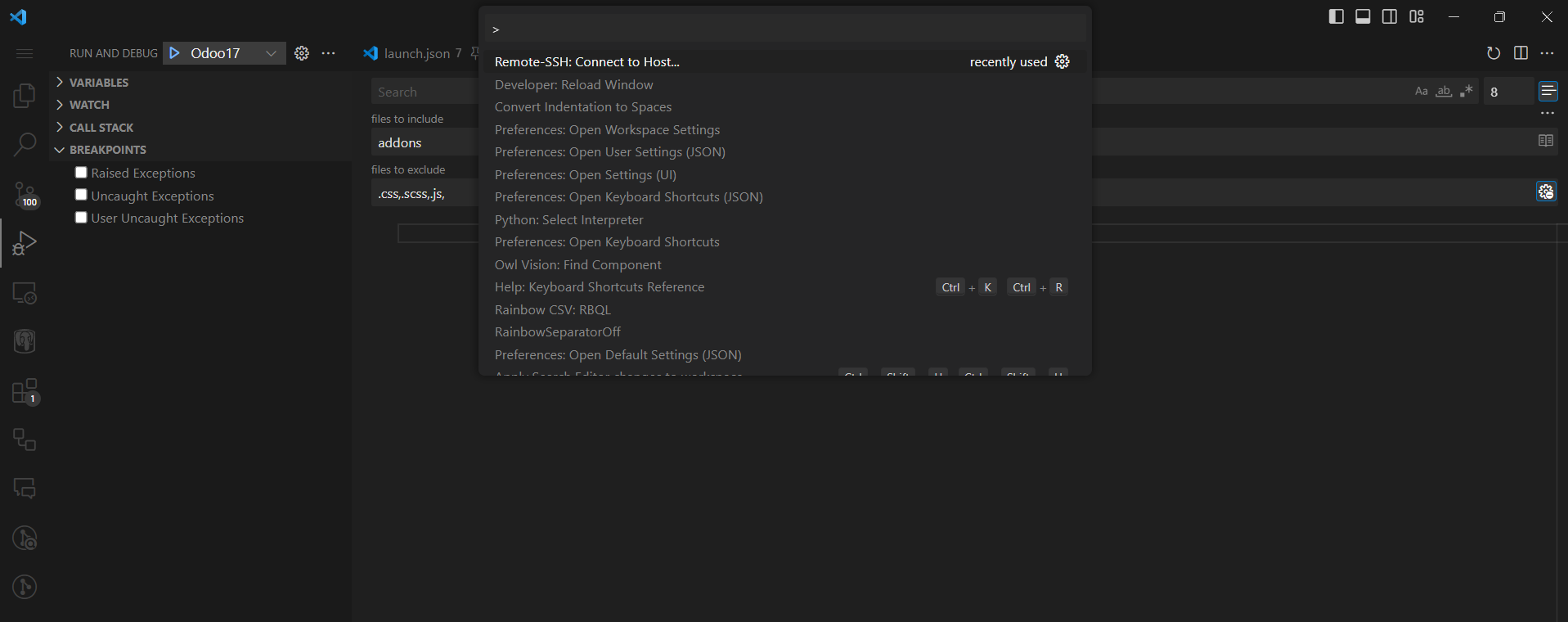
Step 4: Initiate the Connection to the Remote Server from VSCode
This can be done by using the command palette in VSCode (Ctrl + Shift + P) and selecting "Remote-SSH: Connect to Host..."

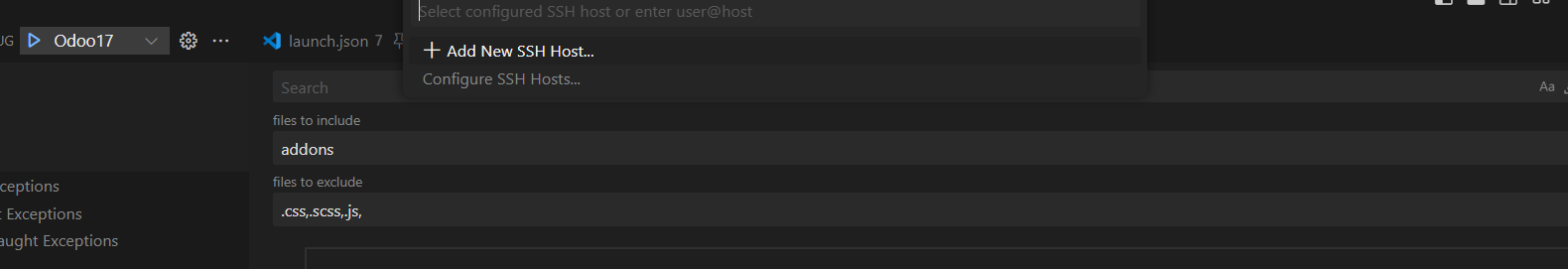
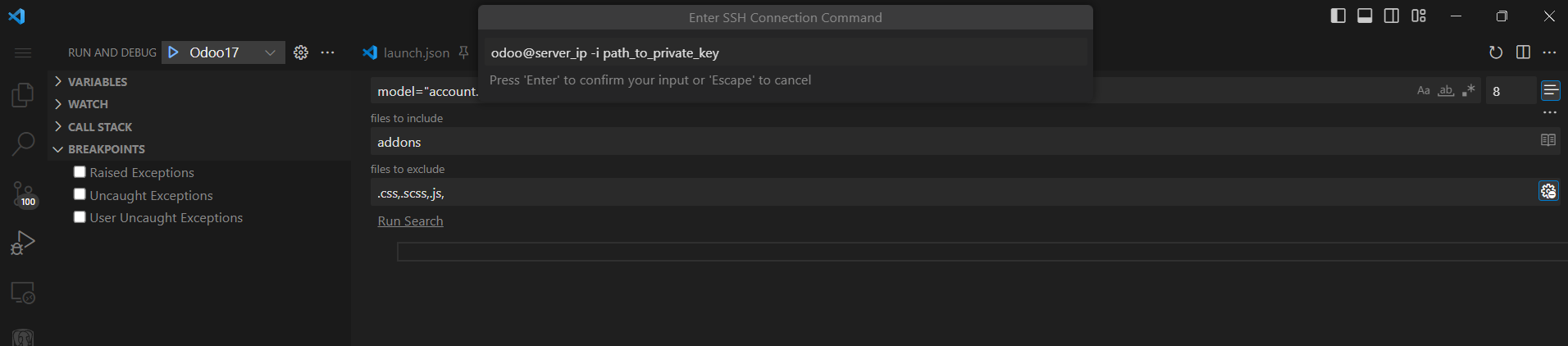
Step 5: Add a New SSH Host in VSCode
This involves entering the SSH connection command for your remote server.

Step 6: Configure the SSH Connection in VSCode
This step involves generating a configuration file for the SSH connection.

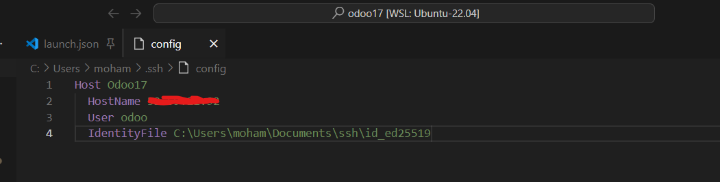
In the configuration file, you need to add a new Host block for your remote server. This block should include the HostName (the IP address or domain name of the server), the User (the username on the server), and the IdentityFile (the path to your private SSH key)

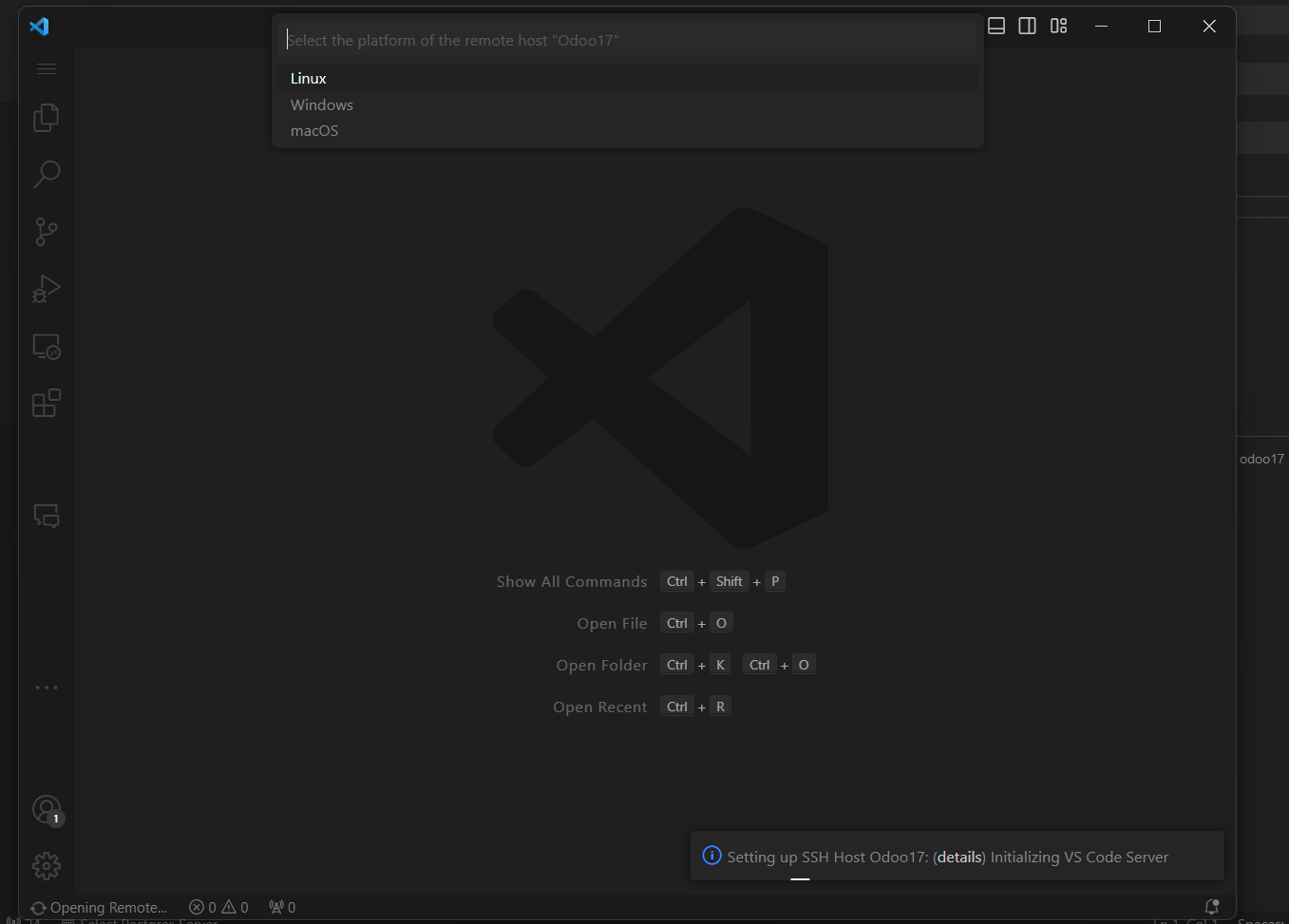
Step 7: Select the Operating System of the Remote Server
This helps VSCode understand how to interact with the remote server.

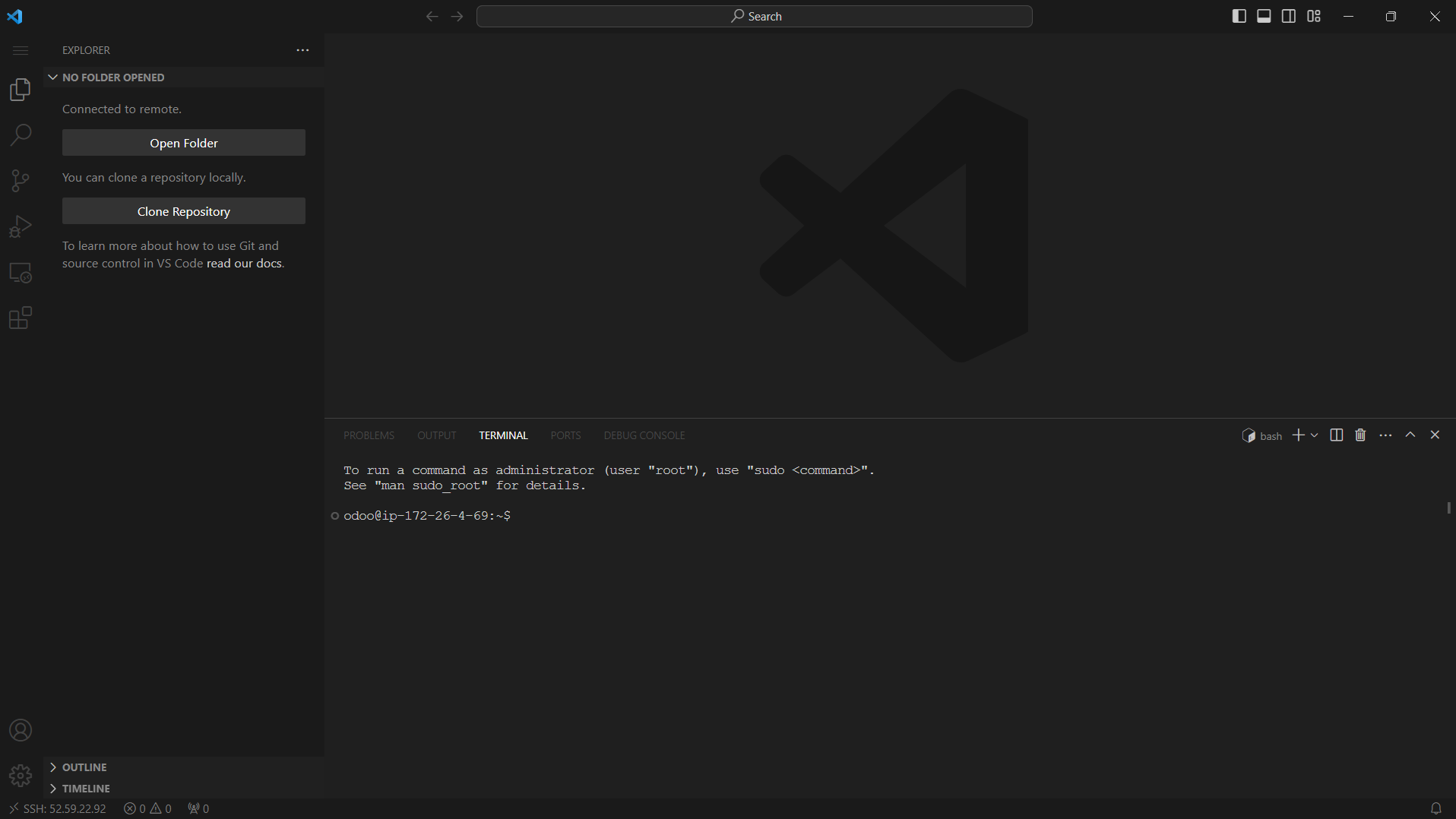
VSCode is now connected to the server

Step 8: Set Up Your Project on the Remote Server in VSCode
This step involves several sub-steps to ensure your project is ready for debugging in VSCode.
First, within VSCode, navigate to the remote server's file system and open the folder where your Odoo code and addons are located. This will set the context for your debugging session and allow VSCode to access the necessary files.
Next, you need to install the Python extension for VSCode if it's not already installed.
Once the Python extension is installed, you need to create a launch.json file for configuring the debugger.
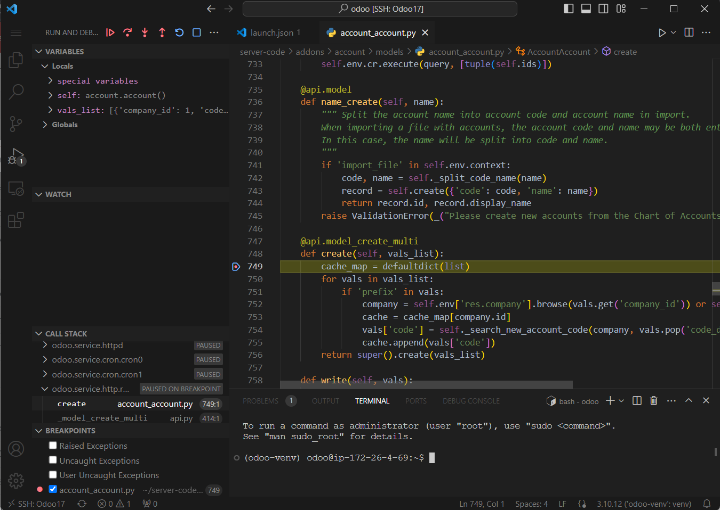
With these steps completed, your project is now set up for debugging in VSCode. You can start a debugging session by going to the Run view and clicking on the Start Debugging button (or pressing F5)

Finally, by utilizing Visual Studio Code's extensive extension ecosystem and extensive debugging tools, developers can effectively identify and fix problems in client-server architectures, which in turn streamlines the development process and improves the dependability of software solutions.